A Guide to Wireframes: The Blueprints of Product Design
Table Of Content

If there are any custom icons used, save them as individual symbols on a square artboard (or whatever shape is appropriate). That way, it will be easy for you to scale them up and down while still maintaining the proper spacing and alignment. That being said, this is a process “template” you could initially try adapting to your workflow, and then tweak as you get more practice working this way. This part is rather subjective, as it will depend on your personal workflow and the specific needs of your client. You can get visual and UI feedback alongside your UX feedback and make all of these changes in one go. You’ve scheduled a lot of iterative prototyping and testing along the way.
How to Create Wireframes: A Step-by-Step Guide
Additionally, wireframing helps designers see if the ideas they have in their heads translate well into real life. Wireframes are sometimes presented in user testing to determine whether they’ll work for the final prototype. Wireframes help designers keep users at the centre of their focus, which leads to the best results. Your hand-drawn sketch can include an area for navigation menus, boxes for images and CTA buttons, and horizontal lines for text and headlines. It should also account for the dimensions of different devices and screens. The key here is not to focus too much on the aesthetics of the hand-drawn sketch, as you can refine these details at a later stage of the wireframing and design process.
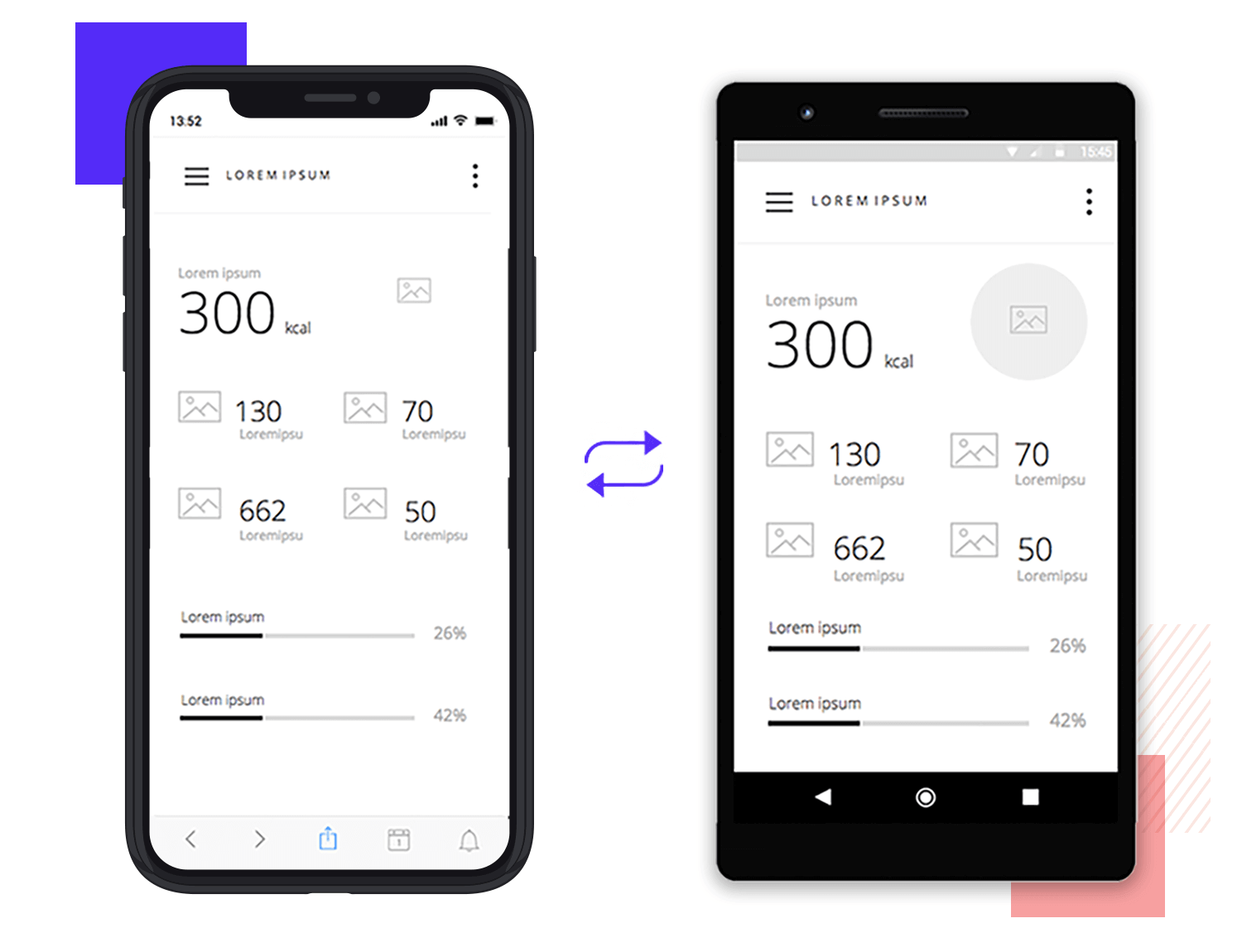
eCommerce Mobile Wireframe Sketch
Using the table above, consider cost, features, and ease of use. Read the support documentation or take tutorials on how to use the programs you’re most interested in. If available, sign up for free trials before purchase so that you can make an experience-based decision.
The Top UX and UI Design Tools for 2024: A Comprehensive Guide
You’ll even learn how to navigate non-disclosure agreements and create visuals for your UX case studies. Before getting deep into design or development, wireframes provide a tangible product for users to interact with. This early-stage testing identifies potential usability issues, layout problems, or unclear navigation paths. With the user research and project requirements in hand, sketch your wireframe. Select an appropriate canvas size and start positioning elements. Piece together a puzzle; you can shift components to achieve an intuitive, user-friendly design.
These “offline modes” specific to mobile applications should be reflected in your wireframe. It’s important for the project manager (and the project team) to understand why the project is happening in the first place. Whatever the purpose is, it should be included in the wireframe. Based on the stakeholders it is best to take an iterative process to develop a Wireframe. Identify and prioritize the features and functionalities that need to be included in wireframes.

Rare form: novel structures built from DNA emerge ASU News - ASU News Now
Rare form: novel structures built from DNA emerge ASU News.
Posted: Mon, 20 Jul 2015 07:00:00 GMT [source]
Excellent product and site design starts with smart wireframe design – read on to ace every wireframing stage with Figma’s pro tips and wireframing tools. Wireframes are beneficial at many stages of a design project. In the first instance, a low-fidelity wireframe is the best option to build code and UI design.
Think of it as the architectural plan for a website, app, or digital platform. With the right process, you can ensure precision, save time, and avoid costly changes in the later stages. So, let's look at the essential steps to create impactful wireframes. Read our definitive guide on how to create your first wireframe, or dive into our free 5-day short course in UX design. To learn more about wireframing tools, check out our take on the 8 best wireframing tools that every UX designer should know. An app may pull content and data from the Internet, but many apps also offer the user the option to download content for offline use.
Related UX Design Articles
If you want a functional website, you must first start by making a proper plan for executing the design. With a wireframe, you can easily map out the elements of each page and make changes as you see necessary. When your project is near completion, the number of errors will be significantly reduced by taking the time to create wireframes.

Creative Website Templates: 30 of our Favorites
Did you know the average UX recruiter spends less than 5 minutes skimming through your UX portfolio? If you want to join the growing and well-paid field of UX design, not only do you need a UX portfolio—you’ll need a great UX portfolio that showcases relevant skills and knowledge. Your UX portfolio will help you get your first job interviews and freelance clients, and it will also force you to stay relevant in your UX career.
A website wireframe also provides a practical map of the project for team members to see where everything will go as they complete related tasks. Success stories from our course alumni building thriving careers. Give your team the skills, knowledge and mindset to create great digital products. Your wireframe needs to answer the questions of what that site page is, what the user can do there, and if it satisfies their needs. Which probably means more revenue, and probably means happy managers—and a job well done. From brainstorming with your cross-functional squad to gathering feedback for iteration and reiteration, create product experiences that have a bit of magic.
The User Experience and User Interface are two of the most important factors determining a website and mobile app’s future. No matter how good your website or app is, it won’t be able to achieve its full potential if the users find it difficult to use. The AI craze is sweeping almost every facet of online life, and UX/UI design is no exception. If you're looking for a wireframing tool with an AI assistant, I recommend checking out Uizard. The side panel is easy to navigate, whether you want to add basic shapes, icons, or images.
These prototypes can also be shared in high and low-fidelity with stakeholders, developers and users. Wireframes are the first idea—the minimalist outline—of things like mobile apps, landing pages, and websites. Designers use basic shapes like rectangles and lines to indicate what will later turn into complex elements like images, text blocks, and interactive buttons.
You can add more pages, move elements around, change text, icons, layout and add more information. They’ll know what needs doing and, hopefully, not need to make too many adjustments to reach the final design. The development and programming stages are very detailed, and every new change can take up precious time. The main idea of a low-fidelity wireframe is to be as minimal as possible. Use only grayscale, one generic font, and no images or design effects like shadows.
Comments
Post a Comment